FP PBKK

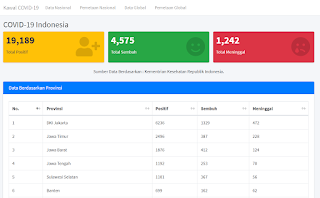
Nama: Mohammad Luthfi Rahmatullah NRP: 05111740000038 Kelas: PBKK A Post kali ini dibuat untuk memenuhi evaluasi akhir semester (EAS) PBKK kelas A, yaitu mencoba untuk membuat website yang dapat bermanfaat bagi masyarakat di pandemi COVID-19 ini. Saya dan rekan saya, Donny Fitrado (05111740000171) . membuat website Kawal COVID-19, dimana masyarakat dapat menggunakannya untuk melihat jumlah kasus positif COVID-19, lalu jumlah orang yang sembuh, serta jumlah orang yang meninggal karena COVID-19. Tidak hanya data yang ada di Indonesia, namun website ini memuat data kasus COVID-19 di seluruh dunia. Semua data yang dimuat pada website Kawal COVID-19 ini merupakan data yang real dan selalu update, karena data berasal dari website kawalcorona.com. Website ini kami bangun dengan menggunakan CodeIgniter, serta dengan bantuan leaflet,js untuk memunculkan peta dalam pemetaan nasional serta global. Ada beberapa page yang dapat ...